السلام عليكم و رحمة الله تعالى و بركاته
سعيد بلقائكم مجددا أحبابي في الله زوار و متتبعي شروحات مهووس على مدونة كل العرب مطور بلوجر
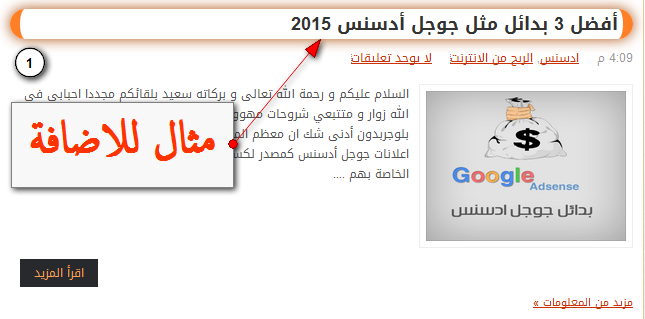
في موضوع اليوم و بطلب من اصدقاء و متتبعي صفحتي و مدونتي مطور بلوجر قررت شرح طريقة اضافة اطار على عناوين المواضيع بشكل اكثر من رائع مع التحكم الكلي فى الالوان
سأشرح لكم طريقة تغيير ألوان الاضافة ليتناسب مع شكل و ألوان مدونتك
فى البداية و لتفادي المشاكل و الاخطاء قم بأخذ نسخة احتياطية لقالب مدونتك :
نأتي الأن الى شرح طريقة تركيب الاضافة
أولا : ادخل الى لوحة تحكم مدونتك
اضغط على قالب ثم اضغط على تحرير HTML
]]></b:skin>
اضف قبله مباشرة الكود التالي :
/*----Widget Heading Tag----*/
h3{
font-family:arial !important;
font-style:arial !important;
}
.post h3 {
color:#FFFF00;
border-left:10px solid #FFFF00;
border-right:10px solid #FFFF00;
padding:3px 5px 3px 20px;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0px 0px 13px #0000FF;
-webkit-box-shadow:0px 0px 13px #0000FF;
-moz-box-shadow:0px 0px 13px #0000FF;
}
.post h3:hover {
color:#FF0000;
border-left:10px solid #FF0000;
border-right:10px solid #FF0000;
box-shadow:0px 0px 13px #00FF00;
-webkit-box-shadow:0px 0px 13px #00FF00;
-moz-box-shadow:0px 0px 13px #00FF00;
}
لتنسيق الاضافة و تغيير الالوان لتتناسب مع مدونتك :
اللون الأحمر مخصص لتغيير لون الاطار عند وقوف مؤشر الماوس
اللون الأخضر مخصص لتغيير لون حدود الاطار عند وقوف مؤشر الماوس
اللون الأزرق مخصص لتغيير لون حدود الاطار بدون تحريك الماوس
اللون البني مخصص لتغيير لون جوانب الاطار بدون تحريك الماوس
أما اللون الوردي فهو مخصص لتغيير الخط بخط مناسب مع مدونتك
عند الانتهاء من التعديل قم بحفظ الترتيب