السلام عليكم و رحمة الله تعالى و بركاته
سعيد بلقائكم مجددا أحبابي في الله زوار و متتبعي شروحات مهووس على مدونة كل العرب مطور بلوجر
في موضوع اليوم سوف نشرح طريقة اضافة مواضيع ذات صلة أسفل كل تدوينة هذه الاضافة مهمة جداً لكل مدونة فهي تبقي الزائر قدر الامكان في المدونة وتسمح له بالتمتع بافضل المواضيع ...
سعيد بلقائكم مجددا أحبابي في الله زوار و متتبعي شروحات مهووس على مدونة كل العرب مطور بلوجر
في موضوع اليوم سوف نشرح طريقة اضافة مواضيع ذات صلة أسفل كل تدوينة هذه الاضافة مهمة جداً لكل مدونة فهي تبقي الزائر قدر الامكان في المدونة وتسمح له بالتمتع بافضل المواضيع ...
هذه الاضافة أنا أستعملها شخصياً على مدونتي ...
صورة الاضافة
صورة الاضافة
طريقة التركيب ..( ركز معي عزيزي الزائر)
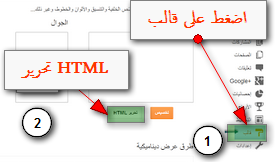
اولاً اذهب الى لوحة تحكم المدونة
اولاً اذهب الى لوحة تحكم المدونة
ثم الى قالب ثم تحرير Html
و ابحث عن
</head>
قم بوضع الكود التالي فوقة مباشرتاً
<style> #related-posts { float : left; width : 600px; margin-top:20px; margin-left : 5px; margin-bottom:20px; font : 14px DroidKufi-regular; margin-bottom:10px; } #related-posts .widget { list-style-type : none; margin : 5px 0 5px 0; padding : 0; } #related-posts .widget h2, #related-posts h2 { font-size : 11px; font-weight : normal; margin : 5px 7px 0; padding : 0 0 5px; } #related-posts a { text-decoration : none; } #related-posts a:hover { text-decoration : none; padding-right:2px;} #related-posts ul { border : medium none; margin : 10px; padding : 0; } #related-posts ul li { display : block; background : url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnSvrzA2AH7qy89R6u2ON8xSlfHgSoKV7unzXlXl4hV3SUFs0Jr3yIDFL8PmabzZ13ozTbNit3M1wzdLMEz9aZK5opQ-bs2plnmZ60YU_dQNC2sHdWyVLbD8OnS6jcq2ggleLax8DnK14/") no-repeat 0 0; margin : 0; padding-top : 0; padding-right : 0; padding-bottom : 1px; padding-left : 21px; margin-bottom : 5px; line-height : 2em; border-bottom:1px dotted #000000; } </style> <script src='http://yourjavascript.com/250120301911/related.js' type='text/javascript'/>
وكخطوة أخيرة ابحث عن
<div class='post-body> أو <data:post.body/>
سوف تجدها مكررة أكثر من مرة الثانية هي المطلوبة
وضع أسفلها مباشرتاً الكود التالي :
<div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://add-b.blogspot.com/2013/08/related-posts-for-blogger-widget.html'><img alt='Related Posts Widget for Blogger' src='http://image.bloggerplugins.org/blogger-widgets.png' style='border: 0'/></a> <br/> <br/> <h2 style='color: #fff; font: 20px droidkufi-bold; padding: 5px 8px; background: #1D94C8 ; display: inline-block; border: none;'>مواضيع قد تهمك</h2> <script type='text/javascript'> var maxresults=10; removeRelatedDuplicates(); printRelatedLabels("<data:post.url/>"); </script> </div> </b:if>
(اذا لم تنجح جرب الاولى والثالثة لكنني متاكد الثانية هي المطلوبة)
قم بتغيير كلمة مواضيع قد تهمك الى أي كلمة من اختيارك
قم بتغيير كلمة مواضيع قد تهمك الى أي كلمة من اختيارك